While creating custom dashboards in vRealize Operations, there are times when you want to use the same widget type to be re-used within a dashboard multiple times. At the same time, you might want to re-use some of the widgets which you might like in the out of box dashboards and want to leverage the same to create your own dashboards.
In the past, you would do this by going through a lot of steps to literally recreate the entire widget and configure it to the tee. Depending upon the complexity of the customization, this could take from minutes to hours, especially if you are working on creating a dashboard with a number of widgets.
How cool it would be if you can just copy your favorite widgets from a pre-existing dashboard or configure once and replicate a widget multiple times within the same dashboard just by using simple copy and paste functions...
Before vRealize Operations 7.5, this sounded like a BEAUTIFUL DREAM 😂
With vRealize Operations 7.5, we introduced a gem of functionality which in my humble opinion was lost in the huge list of amazing new features that came out with this release. The "What's New" section of release notes seems to be 4 pages long.
Within the release notes, you will notice a feature related to Dashboards and Widget Enhancements which talks about the functionality of copying and pasting widgets. Here is a screenshot from the release notes...
Feature Details:
As the release note mention, this capability allows you to pick up any dashboard, edit the dashboard and then select widgets within that dashboard by clicking through them, just like how you would select photos from a folder. You can select one or multiple widgets at the same time. Once selected, just use the CTRL+C on your keyboard or use the Actions menu to copy the widgets.
Once copied, you can open a new dashboard canvas in the same or a different browser session and then past the copied widget using CTRL+V or Actions -> Paste from the menu.
You would just need to redo interactions if any, else everything else will be pre-configured based on the base widget. This includes both widgets and views. Yes, you read it right.
Let's have a quick look at how this works:
Here is my favorite Capacity Utilization dashboard. I like some of the widgets in this dashboard which would take hours to configure manually. Let me just edit the dashboard and copy what I like into a new dashboard.
1- Launch the source dashboard you want to copy widgets.
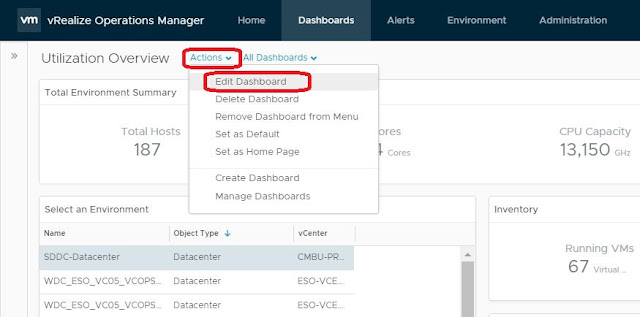
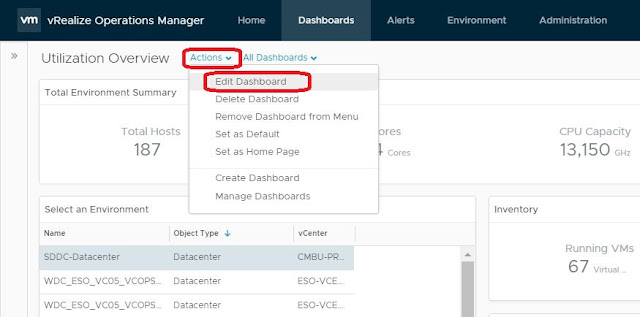
2- Click on Actions -> Edit Dashboard

3- Select the widgets you want to copy. Notice how they are highlighted with a blue outline as I select them.
4- Click on the actions button as indicated below to select Copy Widgets(s) or use the keyboard shortcut for copy.
5- Now you can cancel out of this dashboard as the copy is done.
6- Click on the Actions Menu under dashboards and click on Create Dashboard.
7- Once the new dashboard canvas opens, click on Actions -> Past Widget(s)
In the past, you would do this by going through a lot of steps to literally recreate the entire widget and configure it to the tee. Depending upon the complexity of the customization, this could take from minutes to hours, especially if you are working on creating a dashboard with a number of widgets.
How cool it would be if you can just copy your favorite widgets from a pre-existing dashboard or configure once and replicate a widget multiple times within the same dashboard just by using simple copy and paste functions...
Before vRealize Operations 7.5, this sounded like a BEAUTIFUL DREAM 😂
With vRealize Operations 7.5, we introduced a gem of functionality which in my humble opinion was lost in the huge list of amazing new features that came out with this release. The "What's New" section of release notes seems to be 4 pages long.
Within the release notes, you will notice a feature related to Dashboards and Widget Enhancements which talks about the functionality of copying and pasting widgets. Here is a screenshot from the release notes...
Feature Details:
As the release note mention, this capability allows you to pick up any dashboard, edit the dashboard and then select widgets within that dashboard by clicking through them, just like how you would select photos from a folder. You can select one or multiple widgets at the same time. Once selected, just use the CTRL+C on your keyboard or use the Actions menu to copy the widgets.
Once copied, you can open a new dashboard canvas in the same or a different browser session and then past the copied widget using CTRL+V or Actions -> Paste from the menu.
You would just need to redo interactions if any, else everything else will be pre-configured based on the base widget. This includes both widgets and views. Yes, you read it right.
Let's have a quick look at how this works:
Here is my favorite Capacity Utilization dashboard. I like some of the widgets in this dashboard which would take hours to configure manually. Let me just edit the dashboard and copy what I like into a new dashboard.
1- Launch the source dashboard you want to copy widgets.
2- Click on Actions -> Edit Dashboard

3- Select the widgets you want to copy. Notice how they are highlighted with a blue outline as I select them.
4- Click on the actions button as indicated below to select Copy Widgets(s) or use the keyboard shortcut for copy.
5- Now you can cancel out of this dashboard as the copy is done.
6- Click on the Actions Menu under dashboards and click on Create Dashboard.
7- Once the new dashboard canvas opens, click on Actions -> Past Widget(s)
Just like that.. It's done in seconds. Saving you a number of hours and getting you to your goal of getting that perfect dashboard you always wanted 😃😃😃
From this point onwards, you can make the delta changes you need in your target dashboard and setup any interactions if applicable and you are good to go..
To find some cool dashboards you might want to copy from, explore the vRealize Operations community created dashboard repository on VMware Code.
Hope this article helps you. Please share your comments in the comments section below or follow me on twitter to be updated on similar content - @sunny_dua.





No comments:
Post a Comment